
THE MARATHON CONTROL SCREEN
When I first used ResEdit to change the control screen buttons around in Marathon Infinity, it gave me headaches. This area of modification is still causing problems today with some people using Aleph One, so I'll try to explain it as simply as possible here.
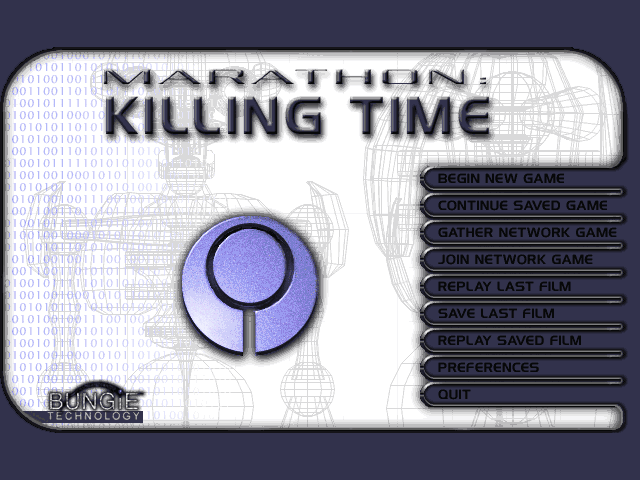
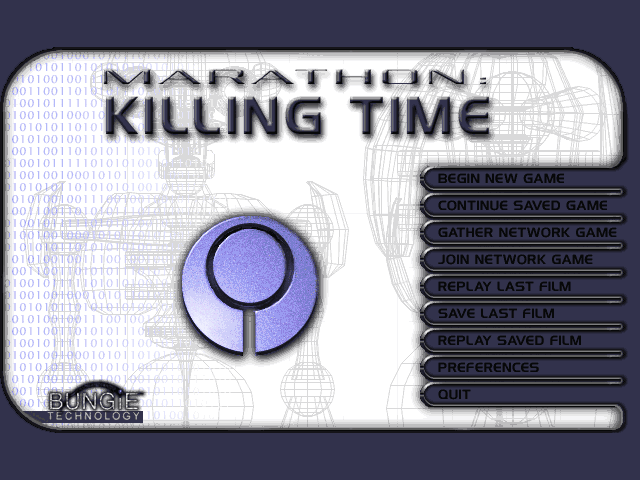
First, I'll show you my scenario's control screen (resource #1100 from my Images file):

Here is the MML script I used to place the buttons:
<interface>
<rect index="0" top="325" left="200" bottom="335"
right="458"/><!-- Player Name -->
<rect index="1" top="464" left="4" bottom="472"
right="198"/><!-- Oxygen -->
<rect index="2" top="453" left="4" bottom="463"
right="198"/><!-- Shield -->
<rect index="3" top="324" left="7" bottom="0"
right="0"/><!-- Motion Sensor -->
<rect index="4" top="0" left="0" bottom="0"
right="0"/><!-- Mic-? -->
<rect index="5" top="322" left="455" bottom="478"
right="633"/><!-- Inventory -->
<rect index="6" top="337" left="203" bottom="478"
right="453"/><!-- Weapon Display -->
<rect index="7" top="168" left="432" bottom="187"
right="618"/><!-- New Game -->
<rect index="8" top="195" left="432" bottom="214"
right="618"/><!-- Continue Game -->
<rect index="9" top="222" left="432" bottom="241"
right="618"/><!-- Gather Net Game -->
<rect index="10" top="249" left="432" bottom="268"
right="618"/><!-- Join Net Game -->
<rect index="11" top="358" left="432" bottom="376"
right="618"/><!-- Prefs -->
<rect index="12" top="276" left="432" bottom="295"
right="618"/><!-- Replay Film -->
<rect index="13" top="304" left="432" bottom="322"
right="618"/><!-- Save Last Film -->
<rect index="14" top="331" left="432" bottom="349"
right="618"/><!-- Replay Saved Film -->
<rect index="15" top="207" left="174" bottom="364"
right="324"/><!-- Credits -->
<rect index="16" top="384" left="432" bottom="403"
right="618"/><!-- Quit -->
<rect index="17" top="0" left="0" bottom="0"
right="0"/><!-- Center-? -->
</interface>
I've left the names of the buttons in the script to simplify modification. I have no idea what the Mic and the Center buttons do - probably elements removed by Bungie before the final release of Marathon. These are generally given the value zero for their dimensions and location. I once tried placing them somewhere that could be clicked on, but nothing happened.
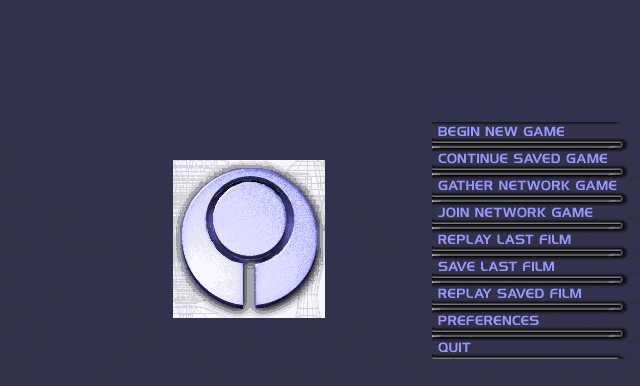
Here is the corresponding image I use as the "button up" state (resource #1100 from my Images file):

When a button is selected ("clicked") in Marathon or Aleph One, it changes state in an interactive manner. Notice that only the image area outlined in the dimensions of the MML script need to be included in this image (resource #1100). This allows you to create a much smaller Images file, with no redundant information. Bungie didn't take advantage of this in the original Images file, but most third party scenariomakers seem to have clued in.
Also note that the second image is only 386 pixels high, whereas the top one is the full 480. These two images still work properly together - an image smaller than 480 pixels high is simply centered on the screen. HOWEVER, the dimensions and locations of the buttons are taken using 640 x 480 regardless. This means that you should use Photoshop to figure out the proper numbers to plug into your interface script prior to cropping it to less than 640 x 480, AND make sure that the image will sit properly in-game. Otherwise, your buttons won't look right at all.
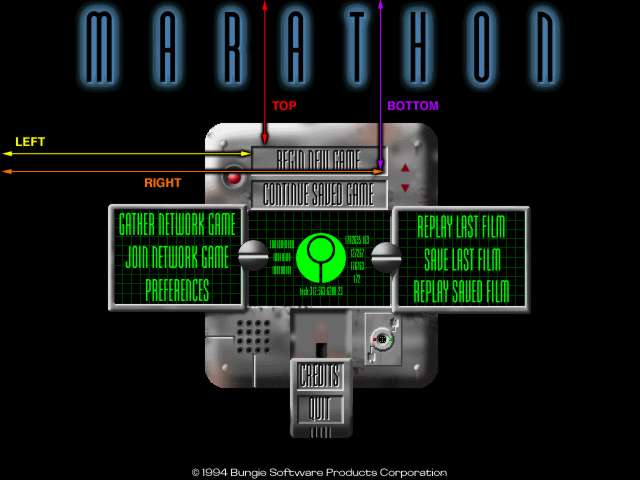
Raul Bonilla (the M1->A1 conversion project) emailed me some information to help. Here is the M1A1 control screen (also the original Marathon control screen):

The top, left, bottom, and right tags designate the sides of the rectangle.
The top and bottom tags tell Aleph One the distance in pixels of these two sides from the top of the screen. That means the top side of the rectangle is 145 pixels away from the top of the screen, while the bottom side is 173 pixels away from it: the button's height is 28 pixels.
The left and right tags tell Aleph One the distance in pixels of these two other sides from the left side of the screen. That means the left side of the rectangle is 251 pixels away from the left side of the screen, while the right side is 387 pixels away from it: the button's width is 136 pixels.
Remeber that zero is the top left corner of the screen, but NOT the image itself. This is the "anchor" from which you take your measurements from a 640 x 480 image (before cropping it, if you so desire).
If you still can't figure it out, email me and I'll see about fixing this page to fill in the gaps.
-Chris Komarnicki
(and Raul Bonilla)